Angular-Netlify Continuous Deployment
In this post, I will share how to configure continuous deployment for Angular app with Netlify.
Angular Part
To get started, you can create an Angular app using this command: (You may skip to Netlify part if you already have an existing app)
ng new <app-name>
Example: ng new angular-netlify
Netlify Part
Let's proceed to building our app and deploying it to Netlify:
1) Push your codes to GitHub
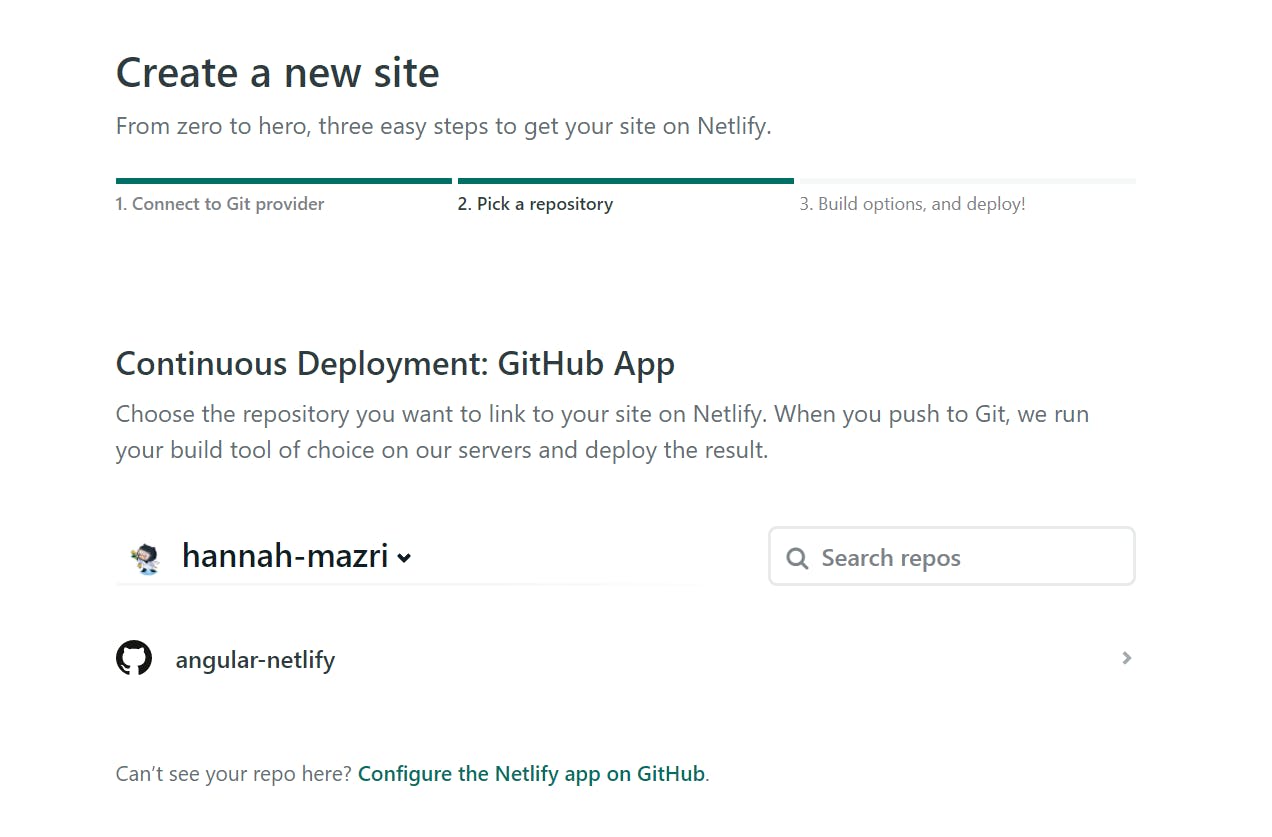
2) Login to Netlify and choose the repo you want to deploy:

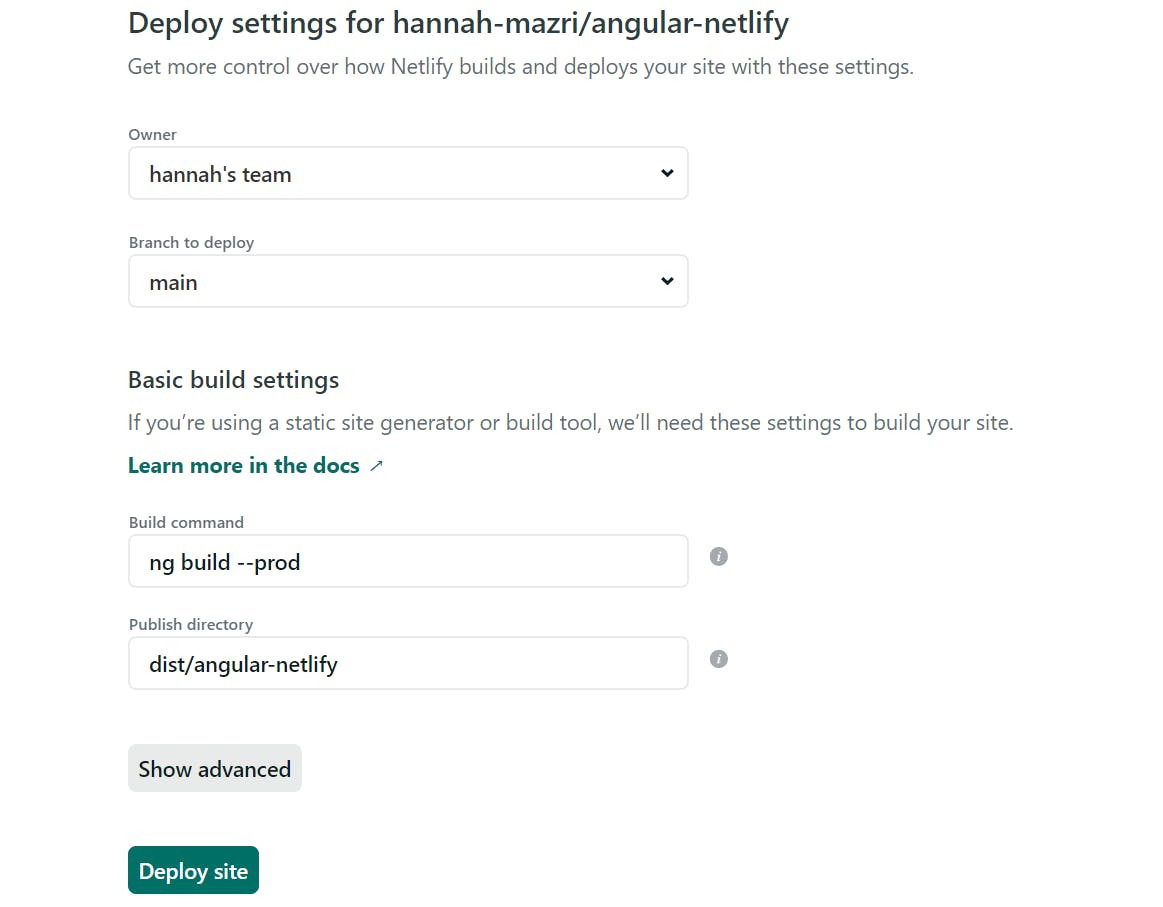
3) Configuring deploy settings

The typical configuration for publish directory is dist/<repo-name>. More about common configurations in Netlify docs
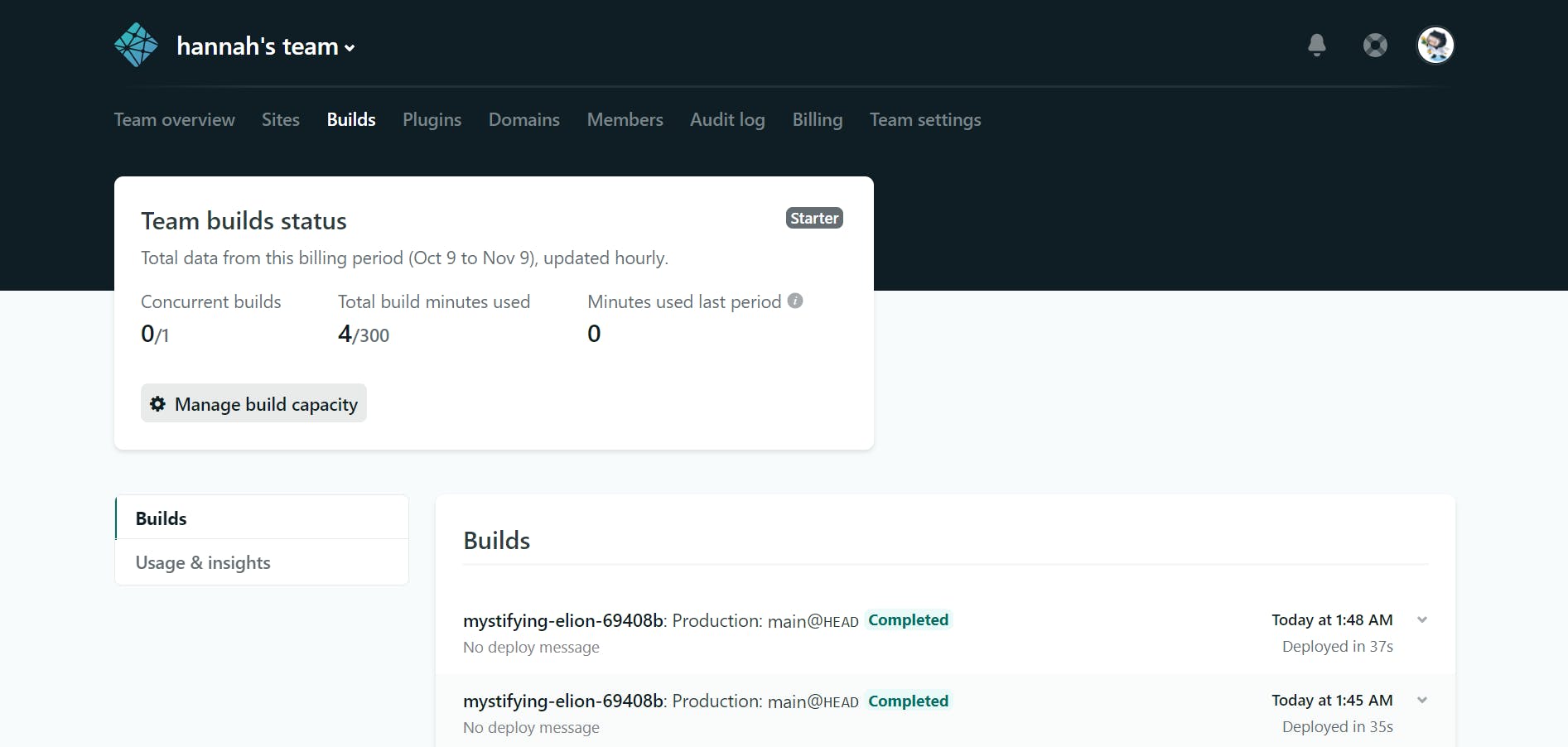
4) You can find you builds here:

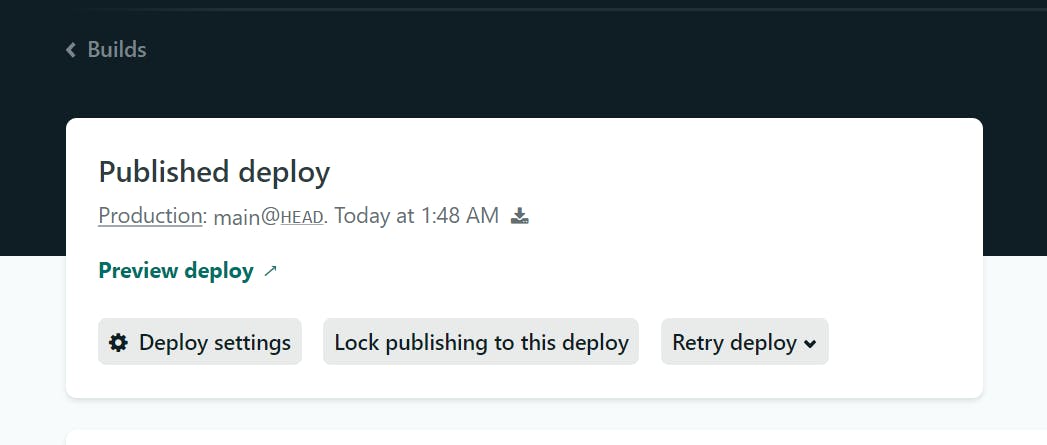
Clicking on any of your build list will navigate you to deploy details:

5) If the deploy is successful, clicking on Preview Deploy will bring you the deployed site (in my case the site shows Angular default page since I didn't make any changes to the Angular app)

So next time we push our codes, Netlify will run the build command and take of the deployment.
